Rich Text / HTML
Use the Rich Text / HTML content item for paragraphs, headings, alerts, tables and other features.
Rich Text / HTML
The Rich Text / HTML content item accepts plain text, rich text, and HTML code through the rich text editor. While documents, links, books, media widgets, rss feeds, polls and all other system components must span the full width of a box, the Rich Text / HTML content item is the only system component which can be subdivided into columns.
Copy–Pasting Text
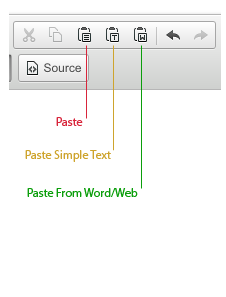
Use caution when pasting text from other applications or webpages as this may introduce extraneous formatting. There are three ways to paste text in the WYSIWYG editor.
| Paste Do Not Use |
|
| Paste Simple Text Case-by-case |
|
| Paste from Word (or Web) Recommended |
|

Adding Features
Features—including alerts and labels, icons and buttons, columns, tables, videos, cards and panels, and images and videos, etc.—are added inside of the source code window of a Rich Text / HTML content item. Adding a feature is a 2-step process: 1) Select and customize any feature with its code-builder tool in this Handbook, 2) Copy the generated code and paste it into the Library Guide, editing as necessary.
1
Custom-build Your Feature
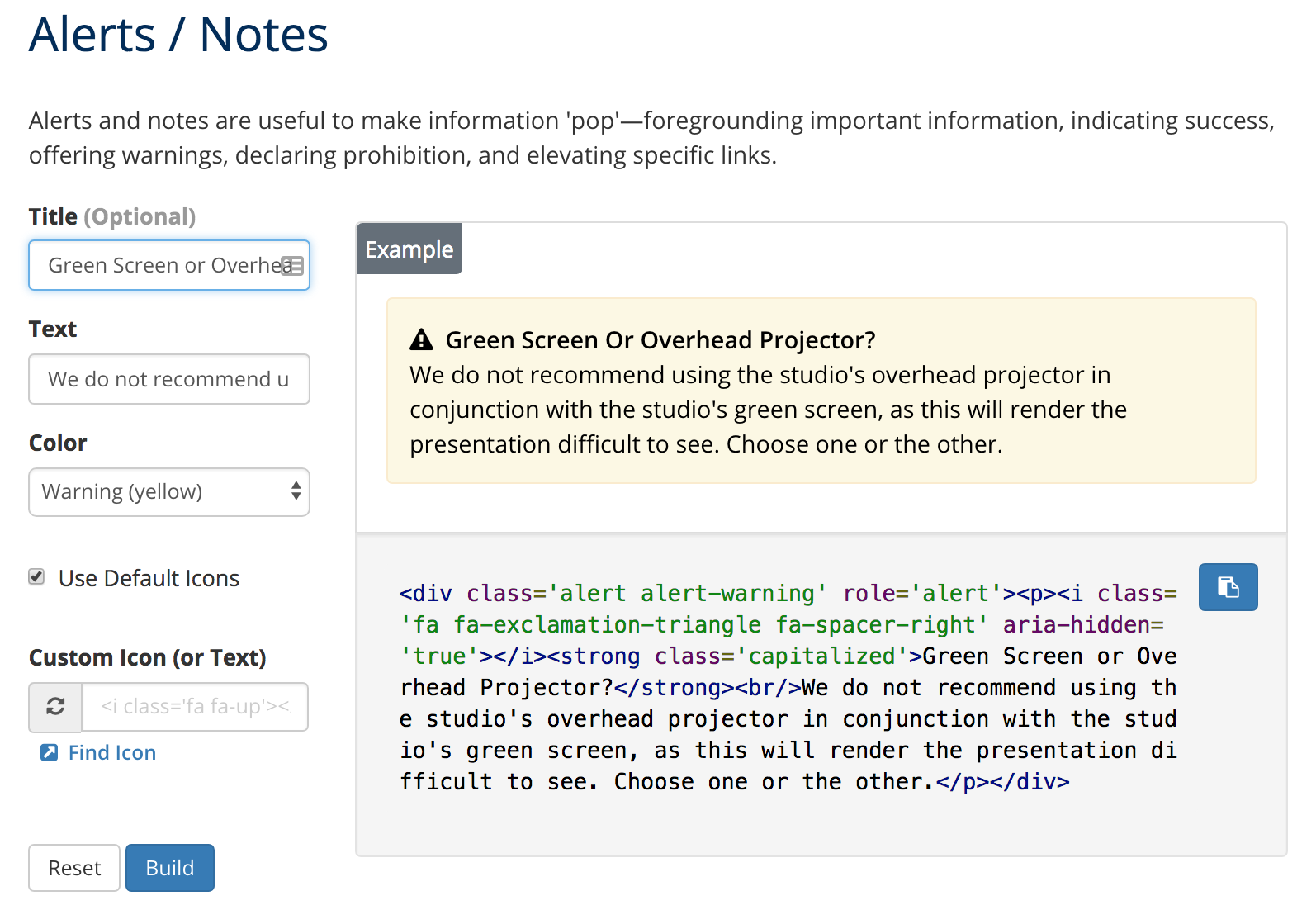
Select the feature you need. In this example we'll use an Alert. Customize the feature, build and copy the code.
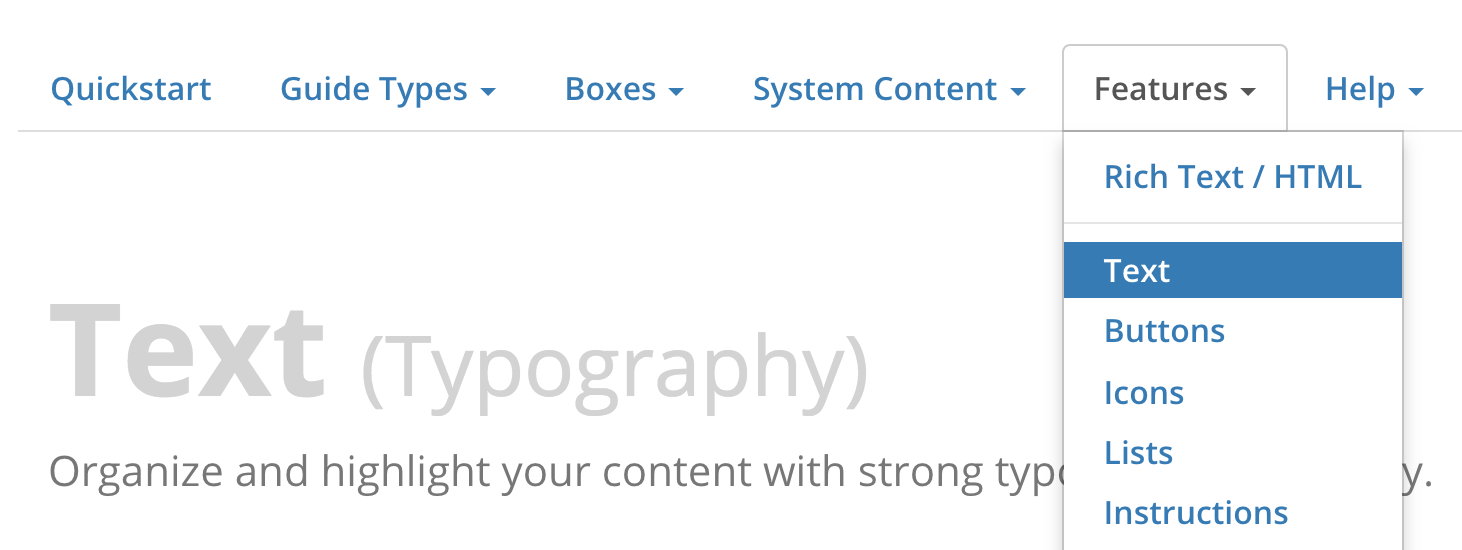
| 1 | Select the Features dropdown tab on the Handbook menu. |
| 2 | Select the Text page. example |
| 3 | Select the feature you need from the side menu. In this example, click on Alerts / Notes to navigate to the Alerts / Notes builder. |
| 4 | Enter the Title. |
| 5 | Enter the Text. |
| 6 | Select the Color. |
| 7 | Select the default icon or choose a custom icon. |
| 8 | Click the Build button to create the code. |
| 9 | Click the Copy icon to copy the code. |



2
Embed and Edit Your Feature
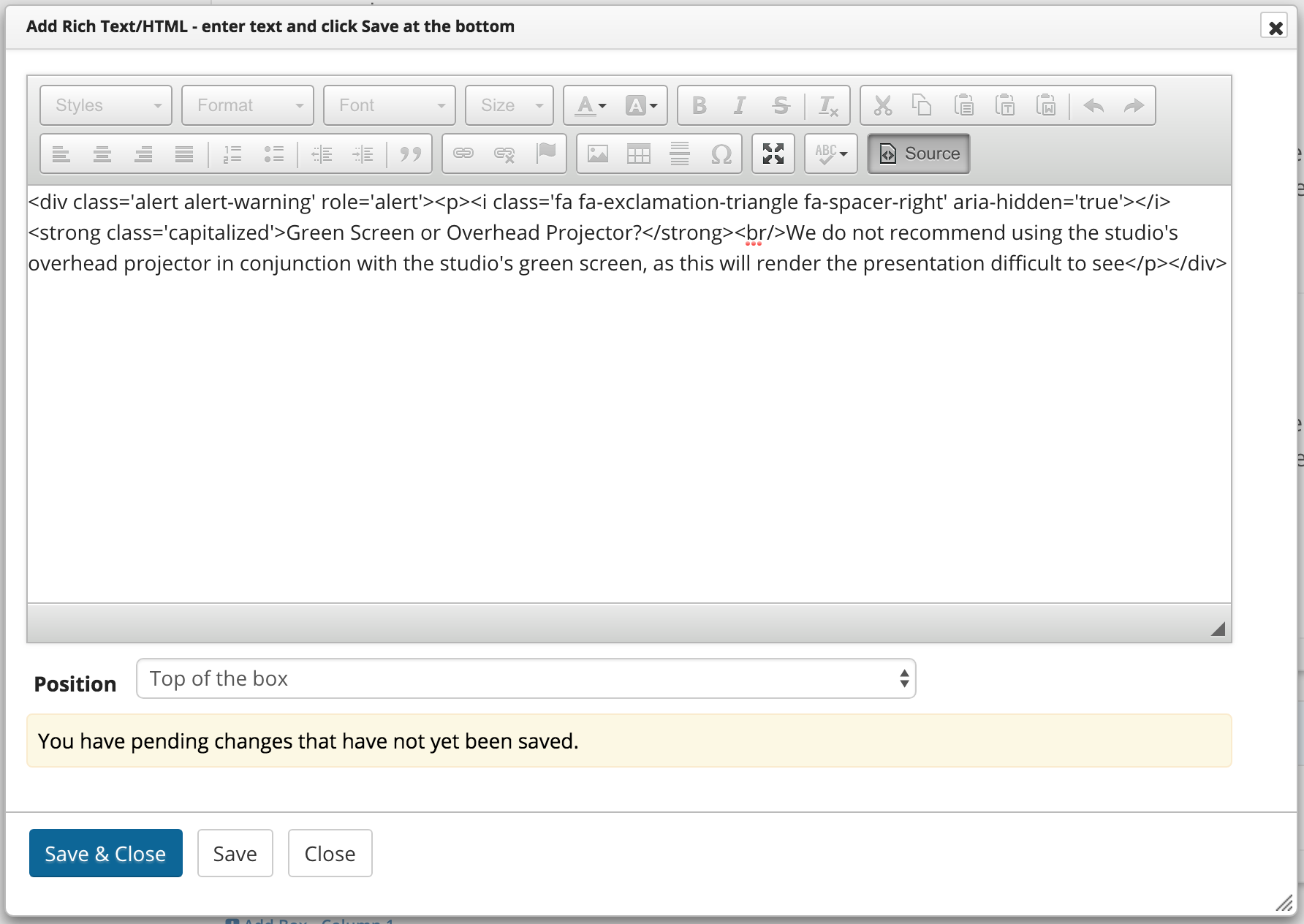
Now, in your Library guide, create a Rich Text / HTML content item and paste the feature code you copied in the Source window.
| 0 | Click on the Add / Reorder dropdown to add a Rich Text / HTML content item to your box. |
| 1 | Select the button. This will reveal the code-editing window. Note: all other buttons on the toolbar should now be dimmed. |
| 2 | Enter the feature code you just copied into the text window. |
| 3 | Make any edits necessary to your feature and click . |